25 Modi Per Velocizzare Elementor - La Guida
La Checklist definitiva per ottimizzare e velocizzare il tuo sito. Testata su oltre 250 siti web negli ultimi due anni.

Elementor è un plugin incredibile che permette la creazione di pagine e la personalizzazione di un sito web.
Tuttavia, alcuni siti web potrebbero avere problemi di lentezza durante il caricamento.
Questo è un problema che molti utenti possono riscontrare, senza sapere come risolverlo.
È importante capire quali sono le cause di questo problema e come risolverlo.
In questo articolo, ti presenterò i migliori e più efficaci consigli per velocizzare il sito web creato con Elementor. Inoltre, discuteremo anche gli errori comuni da evitare durante la creazione di un sito web.
Senza ulteriori indugi, esploriamo insieme i suggerimenti per velocizzare il tuo sito web Elementor.
In questa guida:
- Attiva gli esperimenti di Elementor
- Valuta plugin Premium
- Testa la funzione: font display SWAP
- Rimuovi CSS e Javascript di Elementor
- Codifica gli elementi in CSS anziché in Elementor
- Lazy Load sulle immagini di sfondo
- Usa meno widget/colonne di Elementor
- Vai piano con i plugin di Elementor
- Sostituisci le icone con icone personalizzate
- Disabilita i moduli inutilizzati in Ultimate Addon
- Rimuovi gli elementi pesanti sul mobile
- Usa Trasforma + Traduci nelle animazioni
- Usa un hosting più veloce
- Investi in un plugin per la cache migliore
- Attiva Redis o Memcached
- Utilizzare una CDN
- Usa PHP 8.0
- Aumenta il limite di memoria
- Ottimizza le immagini
- Ottimizza il codice di terze parti
- Preload, Prefetch, Preconnect
- Pulisci il database
- Dai un occhio a Perfmatters
- Core Web Vitals (LCP, CLS, TBT)
- Sostituisci Elementor con i blocchi Gutenberg
Elementor rallenta il mio sito web? In pratica sì.
È importante sottolineare che Elementor non è da solo responsabile di questi problemi di caricamento.
Ci possono essere diverse ragioni alla base di questo problema, come problemi di hosting, errori del server, file multimediali di grandi dimensioni, script esterni, plug-in aggiuntivi e file di temi.
In questo articolo ti spiegherò come velocizzare il tuo sito web fatto con Elementor e quali passaggi dovresti seguire per farlo.
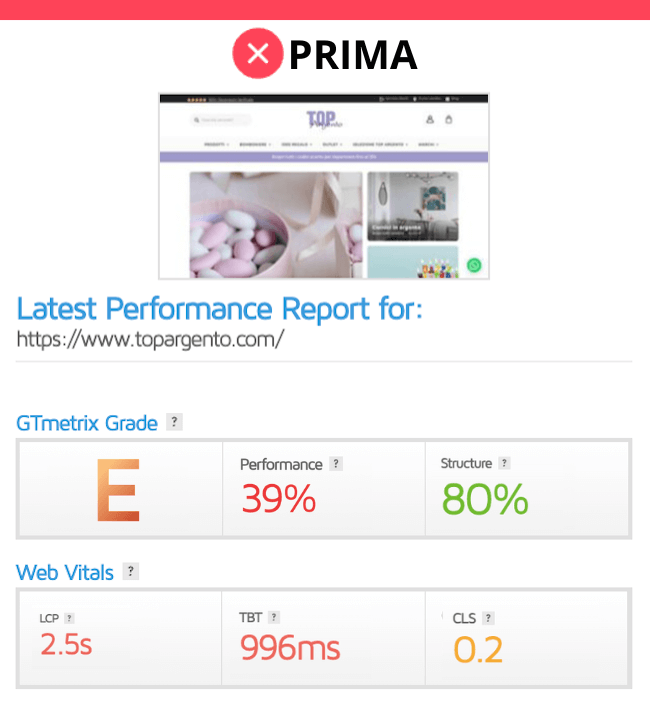
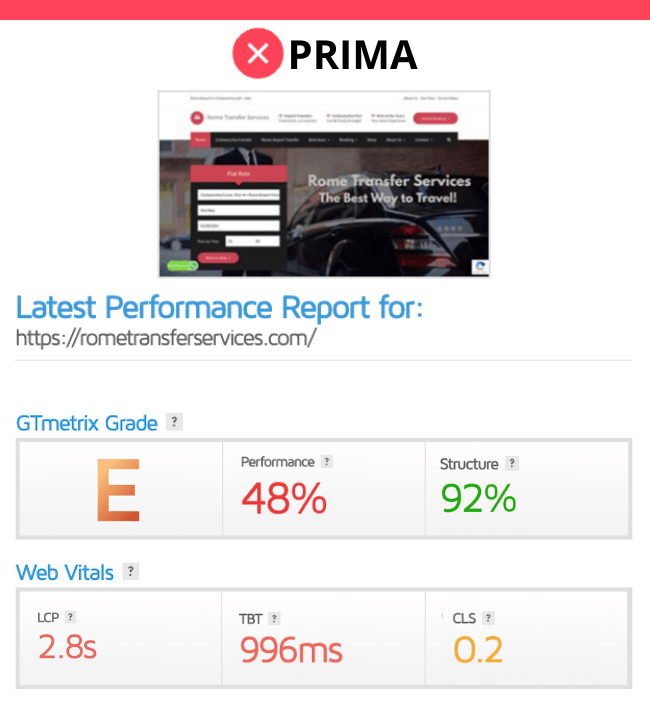
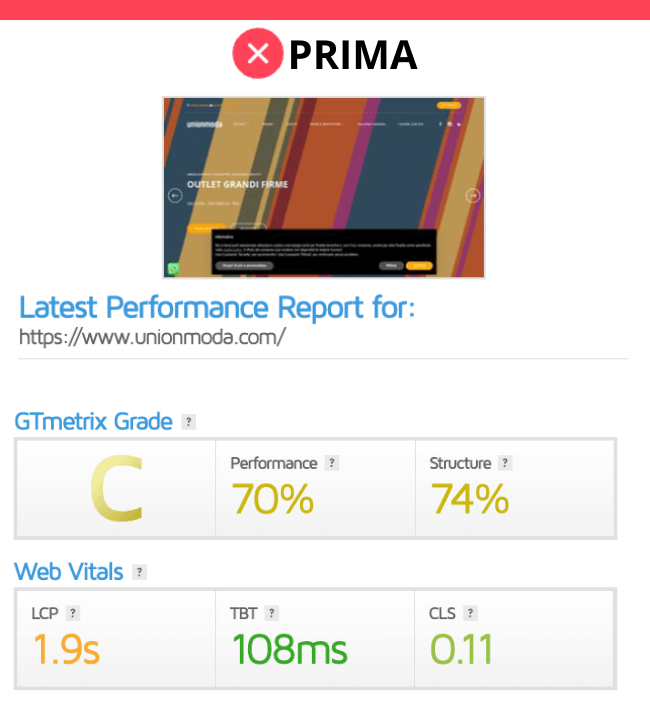
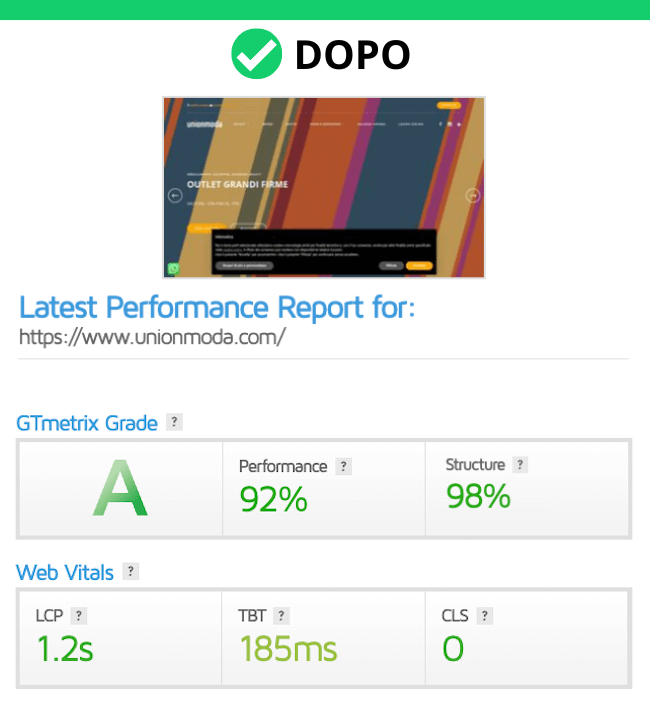
Alcuni siti web che ho velocizzato con questi metodi






La guida definitiva
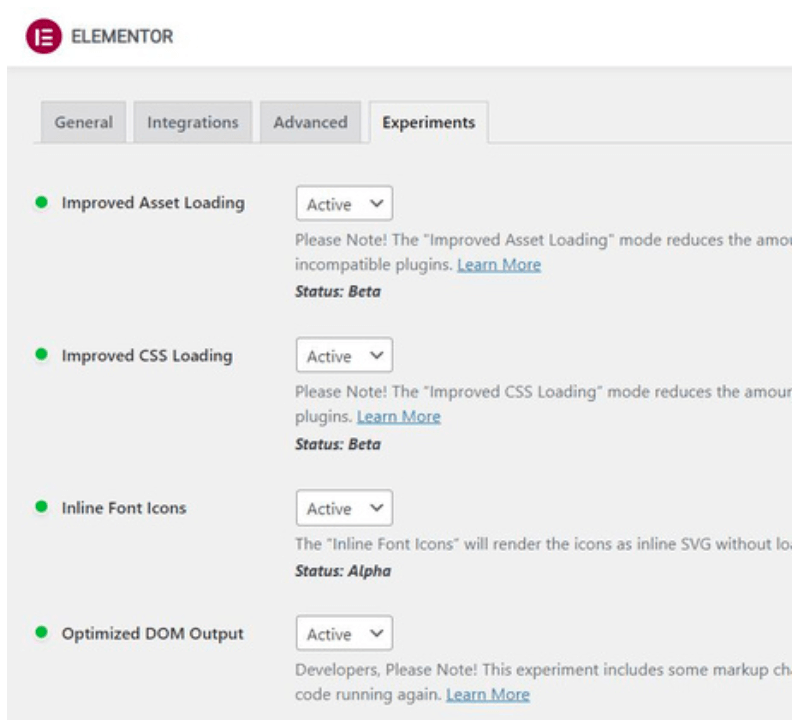
1 – Attiva gli esperimenti di Elementor
Vai su Elementor, Impostazioni, Esperimenti, quindi attiva:
Output DOM: gli indirizzi evitano un elemento di dimensioni DOM eccessive in PSI rimuovendo i wrapper div non necessari (elementor-inner, elementor-row ed elementor-column-wrap).
Improved Asset Loading: rimuove JavaScript inutilizzato caricando dinamicamente i gestori JS del widget solo quando vengono utilizzati.
Inline Font Icons: le fantastiche icone dei caratteri verranno caricate in linea come SVG senza caricare l’intera libreria, impedendo il caricamento sul tuo sito Web di richieste da file CSS e font aggiuntivi.
CSS Loading: rimuovi CSS inutilizzati ed elimina le risorse di blocco del rendering caricando i CSS del widget e le animazioni solo quando vengono effettivamente utilizzati-

2 – Valuta plugin Premium
Ti elenco alcuni plugin premium che ti consentono di accelerare il tuo sito web con poca configurazione e in modo abbastanza rapido senza entrare troppo nel tecnico. (WP Rocket, WP Optimize, FlyingPress)

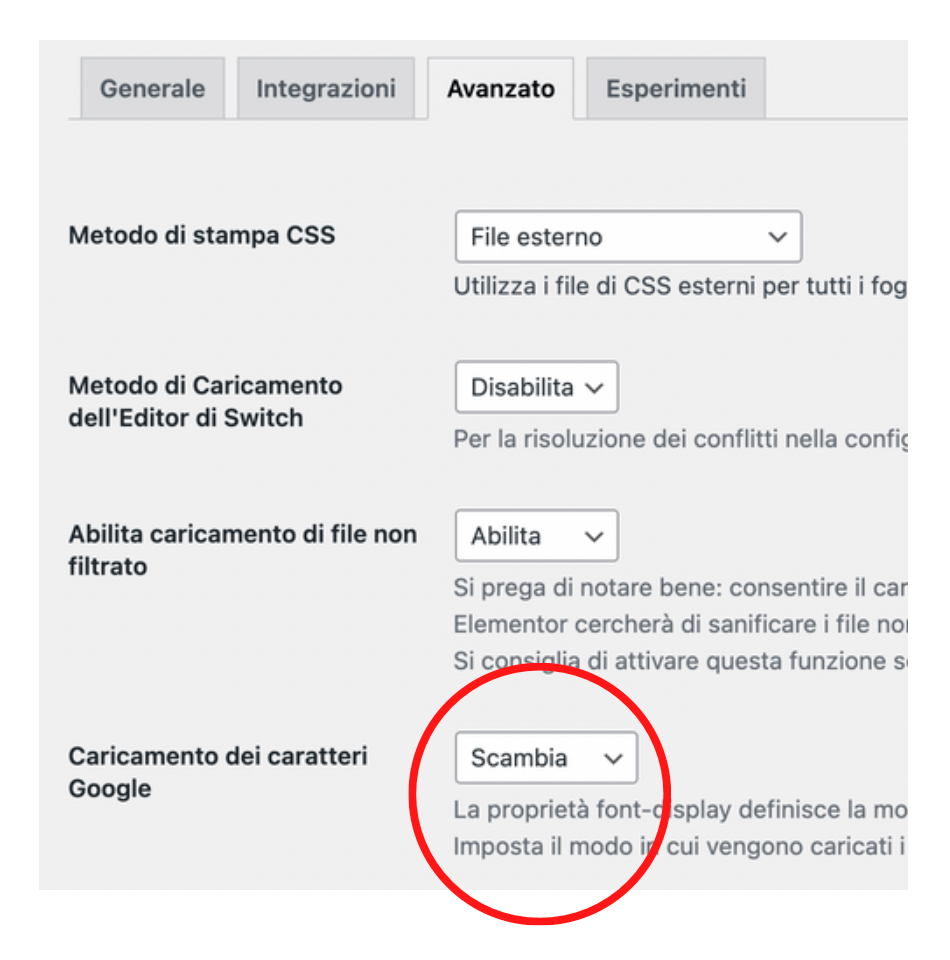
3 – Testa la funzione: font display SWAP
Vai su Elementor – Impostazioni – Caricamento dei caratteri Google scegli “scambia”.
Testa i tuoi risultati in PageSpeed Insights, vedrai già un buon miglioramento.

4 – Rimuovi CSS e Javascript di Elementor
La riduzione e l’ottimizzazione di questi file dovrebbe essere la tua massima priorità. Il modo più semplice è evitare plugin/script che aggiungono CSS/JS in primo luogo .
Usa l’ estensione WP Hive per vedere l’impatto di un plug-in su PageSpeed prima di installarlo.
Un’altra soluzione è utilizzare la funzione “rimuovi CSS inutilizzati” che si trova nei plug-in di cache.
Infine, utilizza un plug-in per rimuovere CSS/JS inutilizzati su pagine specifiche. Ti consiglio Asset CleanUp.

5 – Codifica gli elementi in CSS anziché in Elementor
Header, footer e barre laterali impiegano molto tempo per caricare in Elementor.
Una soluzione che ho adottato in un progetto è stata quella di creare questi elementi (header e footer) sfruttando il layout del tema di base, ad esempio Astra e poi andando a personalizzare con i css i vari stili.
Richiede un po più di personalizzare e conoscenza, ma questo darà un grande boost al tuo sito web.
Puoi comunque creare le tue pagine interne con Elementor.
Pensate che eseguendo questa operazione ‘Elementor’ è apparso solo 200 volte nel mio codice sorgente (prima appariva 2.400 volte).
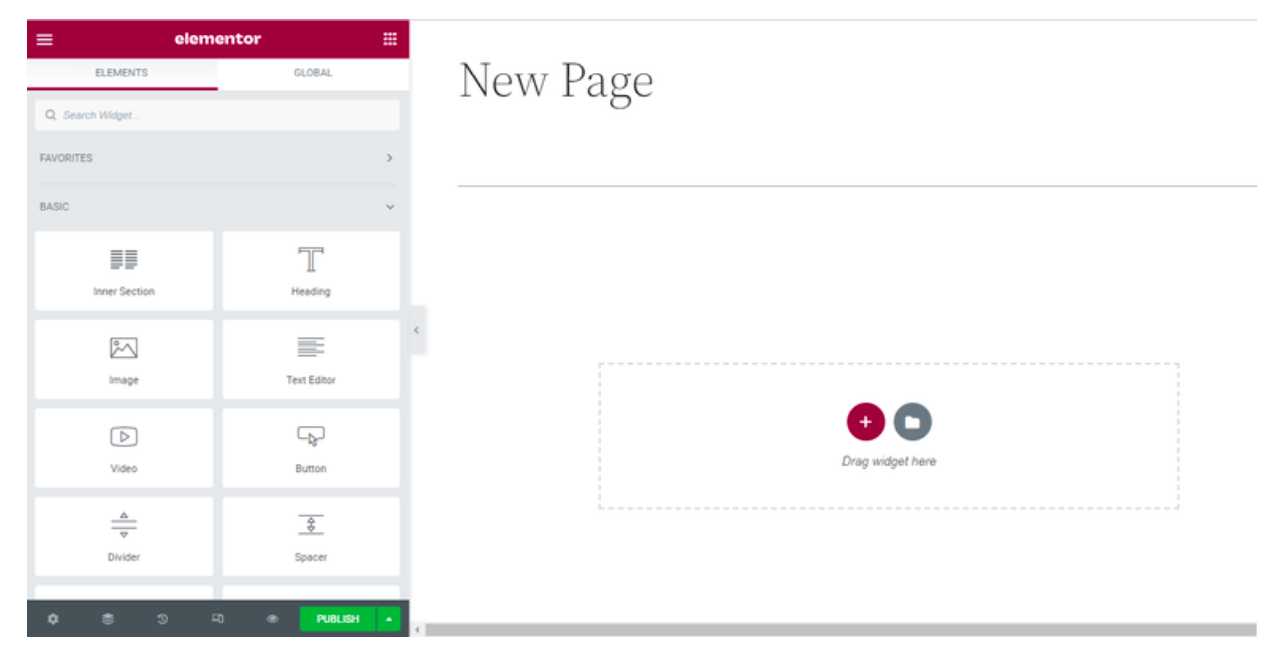
6 – Usa meno widget/colonne di Elementor
Elementor è una figata perchè puoi realizzare qualsiasi tipo di design. Ma fai attenzione a non abusare di contenitori, sezioni e colonne.
Più elementi utilizzi e maggiori richieste vengono eseguite, rallentando i tempi di caricamento delle tue pagine web.

La #1 Community WP in Italia su Instagram
![]()
Votato 4,9 su 5 – (Eccezionale)
sulla base di +100 recensioni

Vuoi conoscere tutti i 25 modi per velocizzare un sito creato con Elementor?
Metti il turbo e velocizza il tuo sito web
SCARICA LA GUIDA PER VELOCIZZARE ELEMENTOR TESTATA SU 250 SITI WEB NEGLI ULTIMI 2 ANNI
👉 Ci sei quasi
Controlla la tua mail e scarica la guida gratis.
Riceverai il PDF completo.
Grazie
Fabio | Assistenza WP - Italia
